


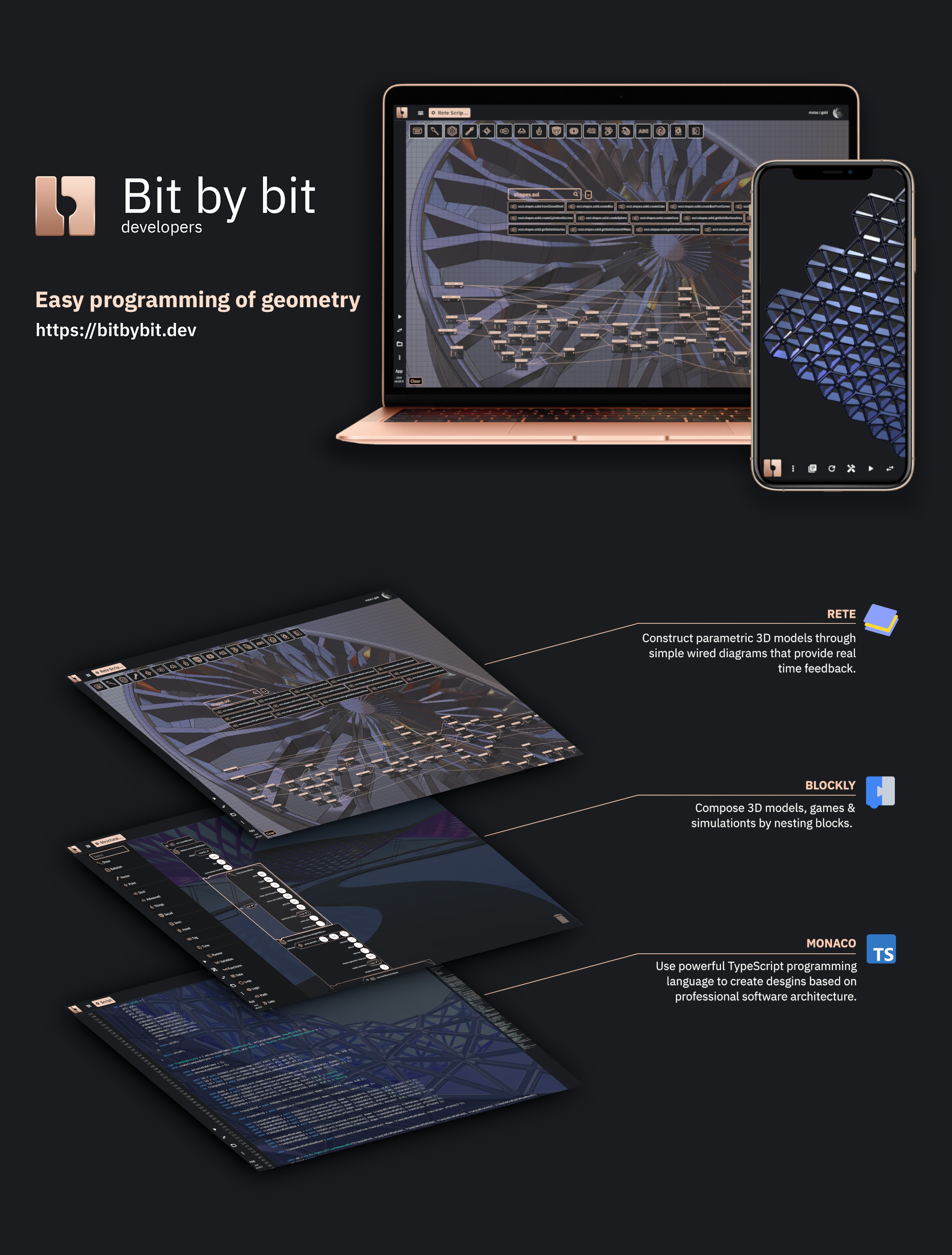
This documentation is generated from typescript definitions of complete https://bitbybit.dev API. This includes both open source and proprietary 3D algorithms of Bit By Bit Developers platform.
While this documentation is meant for TypeScript, it also works fine for our Visual Programming editors that match the same structure.
Visit https://bitbybit.dev to use our full cloud platform.
https://github.com/bitbybit-dev
https://www.npmjs.com/package/@bitbybit-dev/core https://www.npmjs.com/package/@bitbybit-dev/occt https://www.npmjs.com/package/@bitbybit-dev/occt-worker
Laptop Holder
https://app-store.bitbybit.dev/laptop-holder
Github Source Code Angular - https://github.com/bitbybit-dev/app-examples/tree/main/angular/laptop-holder
Github Source Code React - https://github.com/bitbybit-dev/app-examples/tree/main/react/laptop-holder
Cup Configurator
https://app-store.bitbybit.dev/cup
Github Source Code - https://github.com/bitbybit-dev/app-examples/tree/main/react/cup
https://app-store.bitbybit.dev/terrace-furniture
tsc -p tsconfig.bitbybit.json
Discord: https://discord.gg/GSe3VMe
Youtube: https://www.youtube.com/@bitbybitdev
Instagram: https://www.instagram.com/bitbybit.dev
Twitter: https://twitter.com/bitbybit_dev
LinkedIn: https://lnkd.in/gQjEQA2
Facebook: https://www.facebook.com/bitbybitdev
Medium: https://bitbybit-dev.medium.com/
Bit By Bit Developers company will keep these core algorithms that you can find in this repository free and opensource for its users. These algorithms are based on other open-source projects, run and are deployed on the browser, thus there is no point of closing them down from public.
Bit By Bit Developers web platform allows creators to program geometry through simple visual programming language or choose monaco typescript editor with full intellisense of bitbybit API. This cloud platform can fulfil many practical, educational and artistic needs of its users. Through familiar programming interface used in tools such as Scratch and Blockly.Games we expose powerful 3D algorithms that make it easier to implement various parametric tasks. Our goal is to make it very simple for users to share their ideas and designs. We want to encourage everyone to engage in the future of this tool.
BabylonJS, Blockly, OpenCascade, JSCAD, Verbnurbs
Generated using TypeDoc